相信大家已經有一點 HTML 和 CSS 的基礎了。如果你已經可以用 HTML 和 CSS 開發一個簡單的頁面,那麼改造 Next 主題對你來說就不會是太困難的事情!方法很簡單,只要先打開 Next 主題 config.yml 中客製化樣式的選項,再於 source 資料夾裡面新增 _data 資料夾和sytles.stly 就可以寫 CSS 了。
新增相關檔案
- 打開 themes 資料夾底下,Next 這個資料夾:
(這個資料夾是 Next 主題的所有相關資料)- 資料夾裡面有支
_config.yml檔案 - 在檔案裏面找到以下這段:
custom_file_path - 把 style: source/_data/styles.styl 的註解打開(也就是把這行字開頭的 「#」刪除掉)存檔
- 資料夾裡面有支
- 在 source 資料夾
- 在這個資料夾裡面新增
_data的資料夾,並在這個資料夾裡面新增一支styles.styl的檔案
- 在這個資料夾裡面新增

- 在這支檔案裏面就可以寫自己的 CSS 啦!
- 雖然是和 CSS 不同的檔案,可是寫一般的 CSS 也是可以的。

- 雖然是和 CSS 不同的檔案,可是寫一般的 CSS 也是可以的。
實際操作
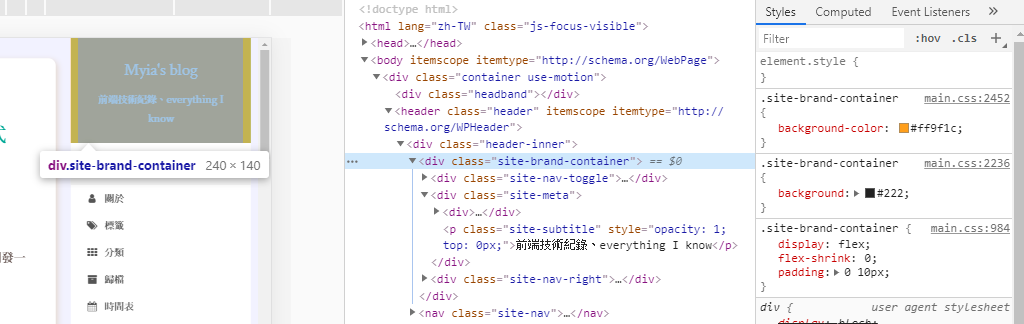
在瀏覽器中,按下右鍵打開「檢查」這個選項(也可以使用 ctrl+shift+I ),可以查看這個網頁的網頁結構和 class 名稱:

找到了class名稱之後,就可以針對這個class名稱去做自己的樣式設定了。以上圖為例,如果我們想要更動部落格名稱那個區塊的背景顏色,只要在剛剛新增的 sytles.styl 裡面,寫上這段 CSS :
.site-brand-container{
background-color: #顏色;}使用變數
在 stly 中,也可以建立「變數」。所謂的變數,就是為每個 CSS 的值(像是數字啊、色碼啊之類的),在這個檔案裏面建立一個專屬的名稱。在寫 CSS 的時候,我們只要使用這個變數的名稱就可以了。
為什麼要使用變數?
你或許會問,為什麼要做看起來像是多此一舉的這種事情?那是因為,在網頁中,常常會有大量重複使用的色彩。像是 navbar 和美篇文章的標題、或是連結顏色使用同樣的色彩等等。這時候使用「變數」最大的好處在於,如果日後我想要更改這些色彩,我不需要深入 CSS 的程式碼裡面,只需要從變數修改,就可以一次性改寫樣式。非常地省時!

不過,這部分其實可以依據個人的習慣斟酌使用。就算不建立變數,使用一般 CSS 的寫法,樣式還是可以正常運行。
** 在範例的圖檔中,樣式的語法沒有冒號。那是因為在 styl 檔案中,可以省略冒號。但是如果想打冒號還是可以的,語法打不打冒號,都可以正常使用。