
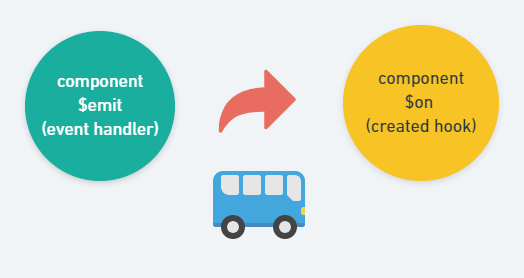
在 $emit 的部分,有提過 $emit 是透過在子元件的事件被觸發時,建立一個客製化事件,並將這個客製化事件傳遞到母元件。在母元件中,我們只要將這個客製化事件綁定在 DOM 模板上,就能進一步地用這個客製化事件呼叫母元件的 method。在這個過程中,資料可以以參數的方式,隨著傳遞客製化事件到母元件的過程,一併將資料從子元件傳遞到母元件。
event bus 也是依循著同樣的流程。

為什麼要使用 event bus?
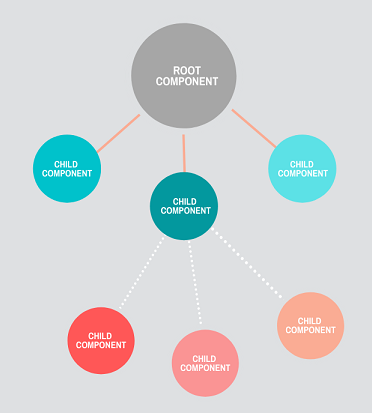
在 Vue 中,元件是像這樣層層包裹起來的:

在這種狀況下,要把底層的事件傳遞到頂部,就會變得困難許多。所以,Vue 提供了 event bus 這個方法,讓我們可以很輕鬆的達成這種跨多層的元件溝通。
基本流程
- 初始化
- 使用
$bus.$emit送出事件 - 透過
$bus.$on接收事件
整個流程真的和 $emit 很像,只是註冊、接收這個客製化事件的地方,從子、母元件,轉移到 bus 這個地方。
初始化 event bus
首先,我們先在 Vue 的注入點 main.js 所在的 資料夾 建立一個 bus.js 的檔案,並且稍後匯入 main.js。
1 | import Vue from 'vue'; |
^
這樣,我們就成功建造一個 event bus 啦!剩下的就是把相關的細部設定從元件裡傳過來。
送出事件
當我們要送出事件時,都是透過 $emit 這個方法。在觸發事件的網頁元件上,在這個事件的 event handler 中,添加:
1 | this.$bus.$emit('custom-event-name', /*需要傳遞的資料*/); |
這樣,我們就可以在這個元件內的網頁元素事件被觸發時,同時發送出一個客製化事件。
接收事件
有發送方就會有接收方。我們先回想$emit的使用方式:在客製化事件創建之後,需要綁定到 DOM 模綁上。同樣的,在 event bus 中,也是需要把這個事件綁定到某個元件上。在這邊,綁定的方式是在接收事件的元件的 created hook 裡,使用 $bus.$on() 把這個客製化的事件綁到元件上。這有點像是在跟 Vue 說,在這個元件正式渲染到網頁的過程中,幫我把這個客製化事件綁定到元件上。
1 | this.$bus.$on('custom-event-name', /*給資料的參數(代號)*/); |

參考資料
掘金: vue篇之事件总线(EventBus)
Vue - 跟著 Vue 闖蕩前端世界 - 07 組件溝通 event bus