
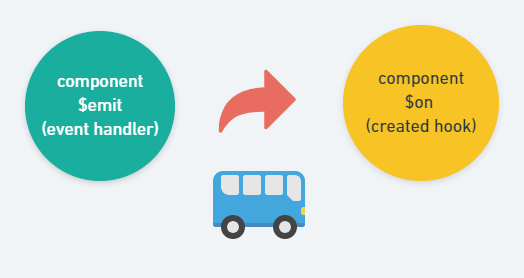
在 $emit 的部分,有提過 $emit 是透過在子元件的事件被觸發時,建立一個客製化事件,並將這個客製化事件傳遞到母元件。在母元件中,我們只要將這個客製化事件綁定在 DOM 模板上,就能進一步地用這個客製化事件呼叫母元件的 method。在這個過程中,資料可以以參數的方式,隨著傳遞客製化事件到母元件的過程,一併將資料從子元件傳遞到母元件。
event bus 也是依循著同樣的流程。

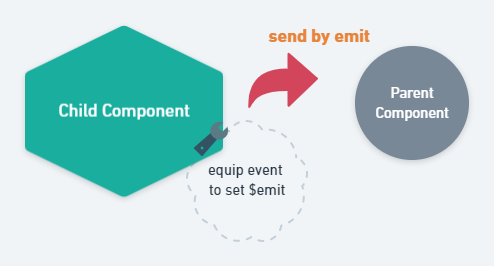
如果我們想要從子元件傳遞資料到母元件,我們必須使用$emit 建立一個客製化的事件,再透過這個事件,把資料投擲進到母元件。要怎麼做呢?概念其實和 props 差不多。當我們要把根元件的資料傳進子元件,需要透過 props 的方法,在子元件中建立一個接收資料的環境。
同樣的,子元件要投遞資料到母元件,也會需要先在子元件打造一組工具(客製化事件、custom event),讓 Vue 先建構一個客製化事件。最後,再透過 DOM 模板,綁定這個工具,進一步呼叫母元件的函式。

(以下是使用 CDN,而不是使用 Vue cli 的方式)
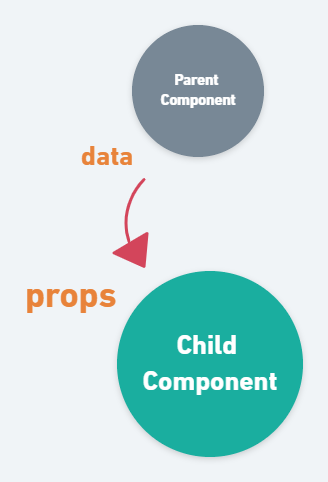
在 Vue 中,每個元件的資料是獨立存在的。我們不能從 A 元件引用 B 元件的資料,也不能從根元件引用子元件的資料內容。偏偏,實務上,還是會需要做跨元件的資料引用。Props 就是對應到這個問題的解決方式之一。Props 負責的是從母元件傳遞資料到子元件。(至於其他的跨元件方式,則有其他的方法)
相信大家已經有一點 HTML 和 CSS 的基礎了。如果你已經可以用 HTML 和 CSS 開發一個簡單的頁面,那麼改造 Next 主題對你來說就不會是太困難的事情!方法很簡單,只要先打開 Next 主題 config.yml 中客製化樣式的選項,再於 source 資料夾裡面新增 _data 資料夾和sytles.stly 就可以寫 CSS 了。
在書店閒晃可以發現很多有趣的新書。博客來雖然有個下次再買清單,可能因為沒有分類,所以我常常就是把清單存在博客來,後來就把它給忘了。後來,我想想我應該要把書單放在我會常常看見的地方。我索性把書單記在部落格上,看看我會不會比較有動力真的去看這些書。
監聽網頁元素是否進入用戶的 viewport 裡。在許多網頁裡,我們常常會遇到 JS 的功能。其中一個非常常見、常見到我們可能會以為這樣的功能應該不會太難做,就是當我們把網頁卷軸往下方滾動時,網頁會出現的變化,例如 navbar (網頁最上方的導覽列)出現顏色、透明度的變化,或是跳出「go to top」之類的按鈕。這樣的功能可以用 jQuery 很快速地做出來。大致上的概念是:監聽網頁卷軸滾動的狀態、持續地取得卷軸位置與該網頁頂部的距離、如果這個距離大於某些數值執行特定的函式(以導覽列為例,可能就是改變 class 名稱,以改變這個導覽列的樣式)。
一般我們可以使用 jQuery 或是、純 JS 監聽卷軸事件。
不過,因為「卷軸滾動」這樣的事件,不像是按鈕是非常態事件(正常狀態的使用下,沒有用戶會持續性地觸發按鈕),卷軸滾動是一個常態事件,不管做任何事情,基本上用戶都會滾動卷軸;也就是說,在用戶瀏覽網頁時,卷軸監聽的事件就會一直被觸發,直到關掉網頁為止。這樣看來,基於 JS 是單一執行序的程式語言,如果在瀏覽網頁、卷軸滾動時,網頁莫名地卡住一小段時間,或許就不會是太令人意外的事情了。
針對這個問題,有其他的解法。瀏覽器(除了 IE 11)有個 Web API:Intersection Observer,供我們觀測某個網頁元素是否進入 viewport。
在 Vue 中,透過 v-model 做雙向綁定的資料,預設的值只有true 或是 false 兩種選項。如果 checkbox 勾選了,綁定的變數值改為 true、不勾選擇為 false。然而,在實務經驗的表單製作上,常需要更靈活的運用。例如,勾選時,綁定的變數顯示為男性,而不勾選時則為女性等等。
這篇文章翻譯自這篇文章。從文章看起來似乎是使用者針對 Bootstrap 未來更新的推測,所以最後還是得以 Bootstrap 的官方文件為準。希望不會有奇怪的英文化中文,也請多多指教。
Bootstrap 4 alpha 版本在2018年8月19號釋出。這個版本的Bootstrap做了許多改進,像是使用flexbox 、更好的 grid system、card、優化的 Navbar,還有把 less 的檔案改用 sass 撰寫。此外,這個版本歷經了兩年多的時間,在 2018年 1 月18 號,終於完成其穩定版本。
總而言之,我們來看看 bootstrap 5 的釋出時間和它更新了些什麼吧!
一般來說,如果要在 Vue cli 中使用 bootstrap 的 modal (或是其他 JS 元件),只要在 Vue cli 中的進入點,main.js 這支檔案中,匯入 bootstrap 即可。在這個部分,Vue cli 可能會提醒你要安裝 jquery 和 popper.js 兩支檔案,因為 bootstrap 的 JS 元件就是用這兩個函式庫寫成的。這時候,只要跟著 npm 的指令做就可以了。
安裝了 jqeury,也把 bootstrap 匯入 Vue 專案中後,我們就可以把 modal 這個元件寫到 Vue 元件的 template 部分裡,不需要額外寫其他程式碼,這個 modal 就會運行了。這部分和我們一般在寫 bootstrap 時一樣。